|
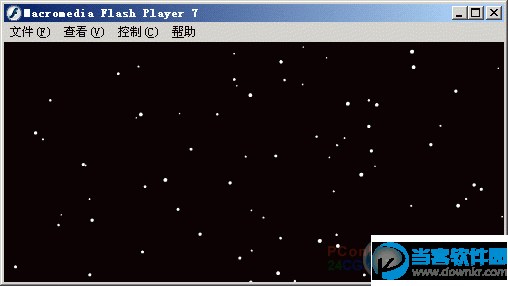
制作满天飞雪Flash动画效果的操作教程,效果图:

1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为450px x 180px,背景为#00105A,帧频为18fps。
2.按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“雪片”的图形元件,点选“椭圆”工具 ,在“雪片”元件的编辑场景中按Shift键拉出一个直径为5像素的圆,再用“箭头”工具 ,在“雪片”元件的编辑场景中按Shift键拉出一个直径为5像素的圆,再用“箭头”工具 稍微调整一下,最后形状大概如图1所示。 稍微调整一下,最后形状大概如图1所示。

图1
3.新建一个名为“雪花运动”的影片剪辑元件,将其场景中的“图层 1”改名为“雪片”,将“库”面板中的“雪片”元件拖入该层的场景中。点选“雪片”层的第40帧按下F6键插入关键帧,接着右键单击第1帧选择“创建补间动画”命令,再点选第20帧再插入一个关键帧。
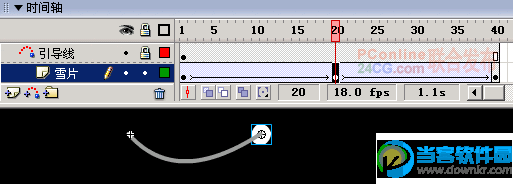
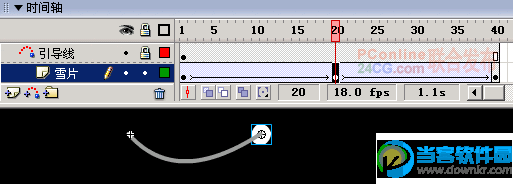
4.右键单击“雪片”层,在弹出的菜单中选择“添加引导层”命令为“雪片”层建立一个引导层,如图2所示。在引导层里画一条曲线,将第1和第40帧的“雪片”元件吸附在曲线的左端,第20帧的“雪片”元件吸附在曲线的右端。如图3所示(此图为400%显示 )。 )。

图2

图3
5.回到“场景1”,把库中的“雪花运动”元件拖入到场景中,点选第3帧按下F5键插入帧。点选场景中的“雪花运动”元件,在“属性”面板里给影片剪辑“雪花影片”取个实例名“雪花”,如图4所示。

图4
6.在“场景1”中新建一个“脚本”层,分别点选层中的第1、2、3帧按F7键插入空白关键帧,如图5所示,按F9键打开“动作”面板,输入如下代码:

图5
第1帧中的代码如下:
复制代码代码如下:
// 变量flakes用来控制雪花的数量,即密度
// _visible属性隐藏母本
n = 1;
flakes = 100;
雪花._visible = 0;
第2帧中的代码如下:
复制代码代码如下:
i = 1;
while (i<=flakes) {
//控制雪花飘落速度
this["雪花" add i]._y += Math.random()*2+2;
i++;
}
if (n == flakes) {
n = 1;
} else {
// Math.random()方法取0到1之间的随机数
ssize = Math.random()*50+30;
// 复制雪花
duplicateMovieClip("雪花", "雪花" add n, n);
// 控制雪花飘落范围
this["雪花" add n]._x = Math.random()*500;
// 雪花随机变换大小
this["雪花" add n]._xscale = ssize;
this["雪花" add n]._yscale = ssize;
n++;
}
第3帧中的代码如下:
复制代码代码如下:
// 返回到第2帧播放
gotoAndPlay(2);
效果到这里就完成了。代码中的this对象的作用是引用影片剪辑实例。
|