TextMate编辑器使用心得分享
|
TextMate是极具创新性的编辑器,可惜现在很多特性已经被其他编辑器或多或少的模仿了。 对于文本编辑器这个话题,我一直充满了疑问:是什么魔力让人们如此追逐文本编辑器的力量?作为一个2004年才出道的毛头小伙,TextMate凭 什么与Vim, Emacs这些前辈同台竞技,又有什么资格被称为"The Missing Editor for Mac OS X"? 其实,我对这些编辑器一直没什么好感,一堆快捷键,好好的上下左右不用,非得用什么HJKL……我学习的动机主要是好奇。
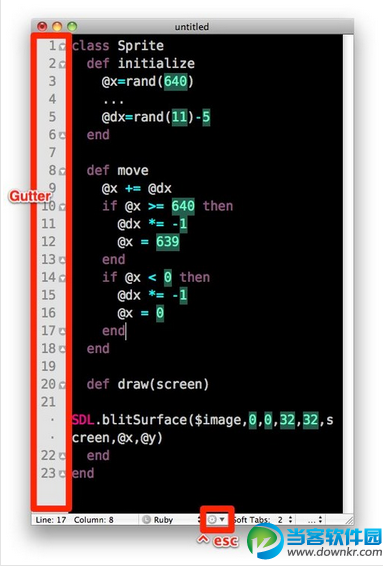
编辑窗口左侧可以(注意是:可以)显示行号、代码折叠、书签等。下方是当前光标的位置信息,文本格式等,按^ 可以调出Bundles。 敲字也疯狂 敲字的三重境界: 敲A得A,敲B得B; 敲一个,得一双; 只敲关键的,剩下的让编辑器做去吧。 文艺一下^_^ 以前总听说TextMate支持多标签,可我怎么也找不到,原来必须先建个项目,项目里面的文件就能以标签形式显现了。 标签间的切换,以及TextMate最梦幻的一个功能——智能查找(T 调出Go to File 窗口,如果你想找pitches_controller_test.rb,只需输入pct,回车,就是你了)。它还有个兄弟Go to Symbol (⇧⌘ T) TextMate提供的文本操作也很简单,无非是移动、选中和智能变换。 移动,记住上下左右就够了。不过,TextMate牛就牛在做移动,人家都能做出花来,比如,像CamelCaseWords这样连在一起,但是用大写字母分开的词,用^ ←/ ^ →居然可以一个词一个词的跳跃。 以前在Windows的记事本里发现一个很贴心的设计:按住alt就可以列选。其实,TextMate也可以,按住⌥就行。 接下来是TextMate的有一个卖点:自动补全(按,就是esc键啦)。 当然,支持正则查找的⌘ F 更有用一些。 TextMate的Bundles就像语言里的库一样,为不同需求的用户带来一站式的舒适(我刚下了一个Mathematica的Bundle, 虽然有些问题,还是挺强大的)。在我看来,bundle就是为某种需求定制的一个库,约定好我敲个什么字,按个什么键,你就把它补全,比如:输入一个 HTML标签div,按住⌃ <(学名叫神马Insert Open/Close Tag (With Current Word)),TextMate就会帮你补全为<div></div>。 除了bundle之外,TextMate还提供了snippet, macros, command等工具。
以Ruby Bundle 为例: 运行脚本: ⌘ R 在注释中标注结果:先在需要计算的行后敲入 #⇥,#号会补全为# =>,然后⌃⇧⌘E,这时所有行尾标有# => 的行都会自动计算结果。 ’ Markers" width="750" height="259" style="border: 0px;" _src="http://pic.cr173.com/up/2015-4/2015042315433133002.jpg"> 除了上面提到的#⇥,还有cla⇥, mod⇥, def⇥, defs⇥, deft⇥, r⇥, w⇥, rw⇥, if⇥, case⇥, while⇥, 以及关于迭代的snippet,inj⇥, tim⇥, ea⇥, sorb⇥, eawi⇥…… 为单元测试提供了tc⇥, ts⇥, as⇥, asid⇥ 用⌃H 查看Ruby的内置文档 ……
Snippet,顾名思义就是 一段小程序,就像平时看到好文章做的摘抄。一般由快捷键触发,书上是这么说的“This simple association of a trigger and a response is exactly what TextMate’s snippets are.” 你可以用⌃⌥⌘ B 来打开: 现在只要敲AP⇥ 就会自动展开为Armystrong Pope snippet有两个字符不代表其字面本身:$和`,你可以用/$和/` 来表示。除了字串展开,TextMate还可以制定⇥跳转的位置。还记得填表的时候,按一下⇥ 就会自动调到下一个表格里么?这种技术在这就叫tab stop,从$1开始(是的,从1开始,$0结束),在需要跳转的地方依次写上$2, $3, ..., $n。如果不加tab stop,则默认光标停在sinppet的最后一个字符后。另外,还可以指定缺省值,像这样: <div${1: id="${2:some_id}"}> $0 </div> 这样,一开始会选中“id="some_id"”,按下⇥ 之后,光标会圈住“some_id”。 如果仅仅是这些,TextMate就不会这么出名了。很多语言因为追求严谨,要求在作用域的开头和结尾都标明名字,比如TeX里面 /begin{content} /end{content} 这时你就可以使用镜像,在begin{}里面输入的内容会在end{}里面同步出现。看着$n眼熟吧,感觉就像变量,实际上它就是变量。在需要的地方引用它就可以实现镜像: /begin{$1} $0 /end{$1} 更进一步,有些时候需要镜像的内容做一点点变换,比如首字母大写啦……。噹噹噹,正则表达式出场!是的,你可以用正则表达式对tab stop 做变换。首字母大写是吧,简单: begin ${1:foo} // bla bla ... end ${1/.//u$0/} 例子有欠妥当。注意/u$0 的$0 是正则表达式里的$0,指代整个被匹配的字串;/u是说下一个字符大写(这可是标准的正则表达式用法),因为作用在整句前,就变成了首字母大写。 还记得前面说snippet中有两个特殊字符$ 和` 吗?$用来引用变量,而` 通常用来插入shell代码: <a href="` echo http://example.com/ `"></a> 从如何改造TextMate你才能体会到它提供的这些定制机制是多么简洁、贴心。
TextMate里的宏更像是M$ Office里的宏:开始记录(⌥⌘ M),小红灯闪,记录,停止记录(⌥⌘ M),打完收工。 Command 这里的command有些歧义,一是指Shell Commands,一是指TextMate里面一种自动补全的机制。 先说第一种,shell 命令。你可以在TextMate里敲一段脚本,然后⌃ R,TextMate会把运行结果用管道传送过来。 而TextMate中的command通常会调用shell 命令。相比snippet, macros, 它可以以更复杂的逻辑来完成自动补全。 TextMate 有哪些优点? 我对其他编辑器了解不多,很多特性是我在TextMate第一次见到,因此如果说得不对大伙指正: 但是它好在插件多啊~不过是个不思进取的编辑器。作者当年许诺免费升级到2.0已经不指望了,但好歹你倒是升级啊!相信以上是每个用 TextMate 的人都抱怨过的问题吧。 tab键自动补全,多行编辑。我知道的有这些。哈哈,其实我也没用过mac。用过一些在linux和windows上模仿的编辑器,感觉都一般。 以上是ruby编程必备~ |