|
Macromedia Dreamweaver8是一款功能强大、操作容易的所见即所得网页编辑器、网站管理开发工具,使得网页编辑的效率大大提高,是非常有名的网页制作利器,具有灵活编写网页的特点,不但将“设计”和“代码”编辑器合二为一,在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。

软件介绍
Dreamweaver是个由Macromedia公司所开发的著名网站开发工具,集网页制作、网站开发与网站管理为一体。Dreamweaver 8.0 简体中文版是其最经典版本。
它使用所见即所得的接口,亦有HTML编辑的功能,将应用程序的开发功能和可视化布局的完美结合发挥到最大的效益,从而大大提高用户的制作效率。
Dreamweaver软件的最大亮点在于所见即所得,用户可利用可视化编辑功能来快速创建 Web 页面且无需编写任何代码。
除此之外,还集成了程序开发语言,支持ASP、.NET、PHP、JS的基本语言和连接操作数据库,支持多平台和跨浏览器的特性,软件操作简单,使用方便,即使是新手也可以轻松驾驭。
Dreamweaver8是建立Web 站点和应用程序的专业工具。Dreamweaver8将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
从对基于 CSS 的设计的领先支持到手工编码功能,Dreamweaver 提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用 Dreamweaver 及所选择的服务器技术来创建功能强大的 Inter.et 应用程序,从而使用户能连接到数据库、Web 服务和旧式系统。
Dreamweaver具有灵活编写网页的特点,不但将世界一流水平的“设计”和“代码”编辑器合二为一,而且在设计窗口中还精化了源代码,能帮助用户按工作需要定制自己的用户界面。
激活步骤
1.从本站下载后解压,双击.EXE文件开始安装

2.点击下一步

3.接受协议

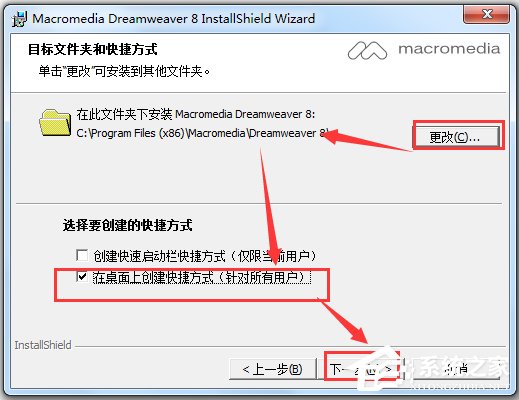
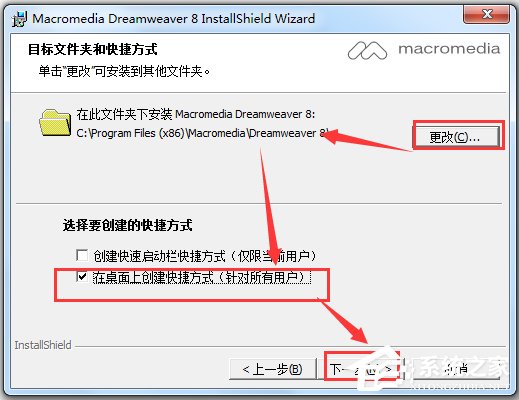
4.修改安装地址,创建桌面快捷方式,点击下一步

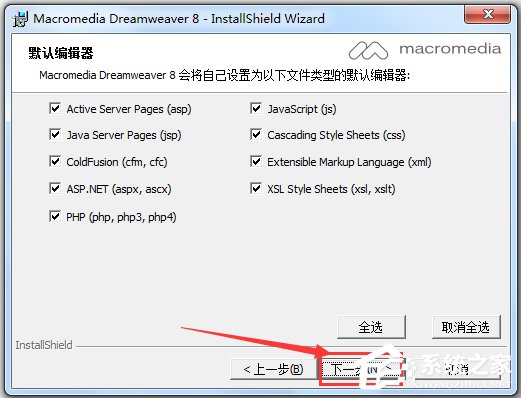
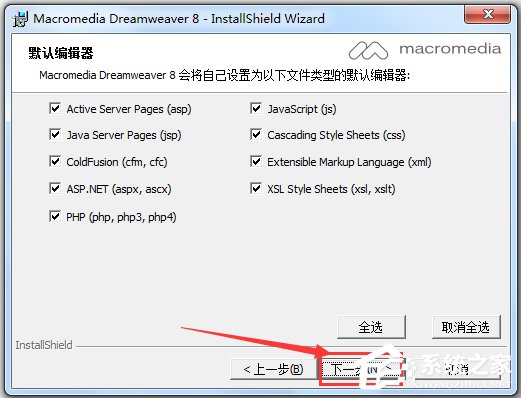
5.点击下一步

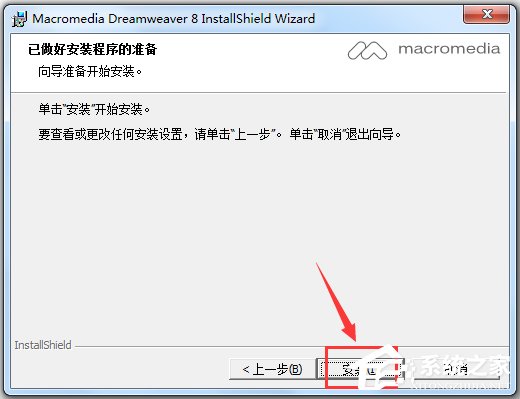
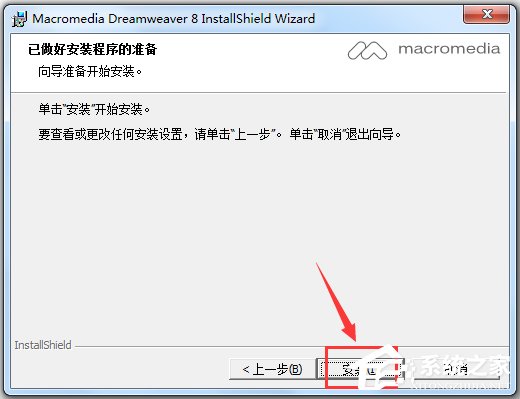
6.点击安装

7.安装中,需要等待

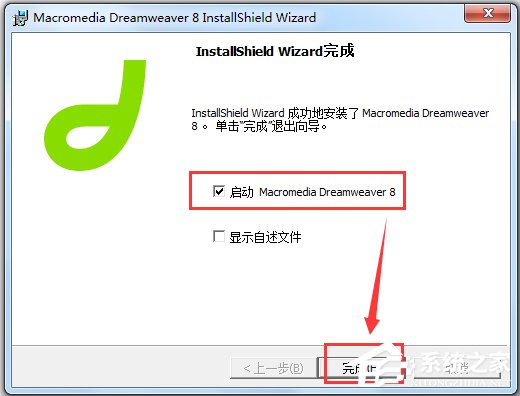
8.安装成功,选择启动软件,点击完成

9.选择我有一个序列号,点击继续

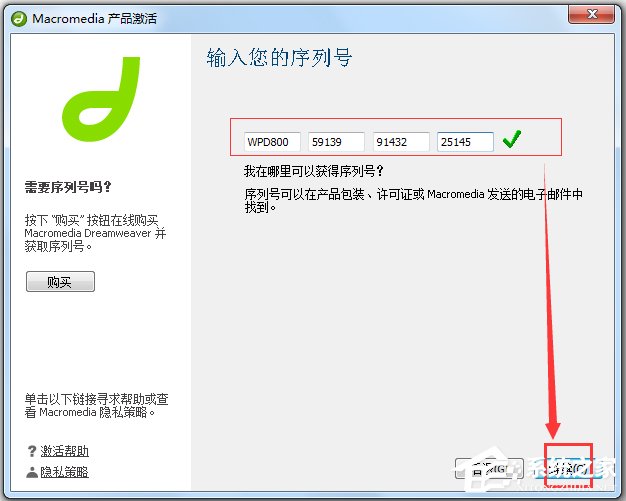
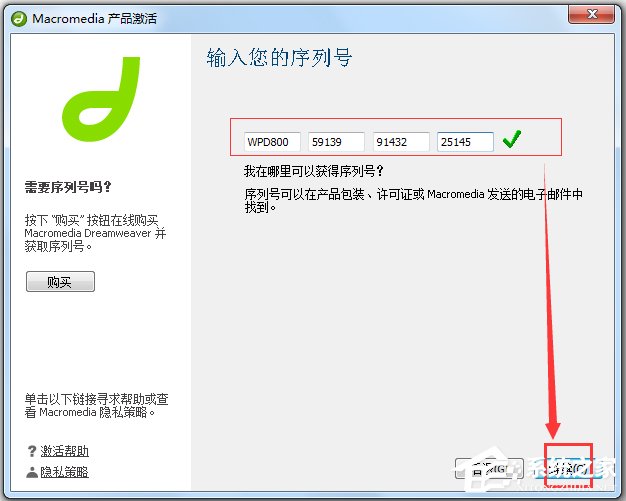
10.输入序列号,序列号:WPD800-59139-91432-25145。显示序列号正确,点击继续

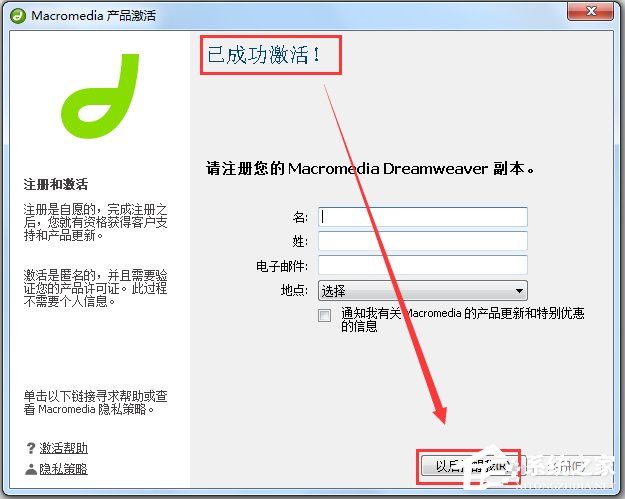
11.显示已激活软件,选择以后提醒我注册

Dreamweaver8使用教程
Dreamweaver8怎样做超链接
1.第一步是打开Dreamweaver工具;
2.然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

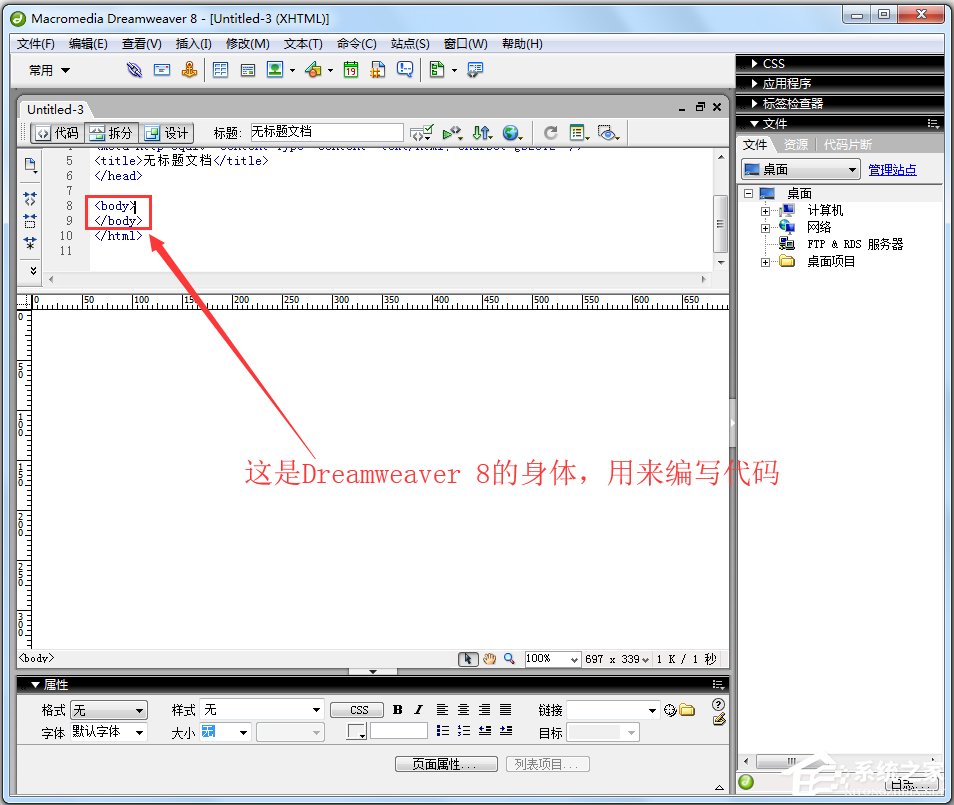
3.在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

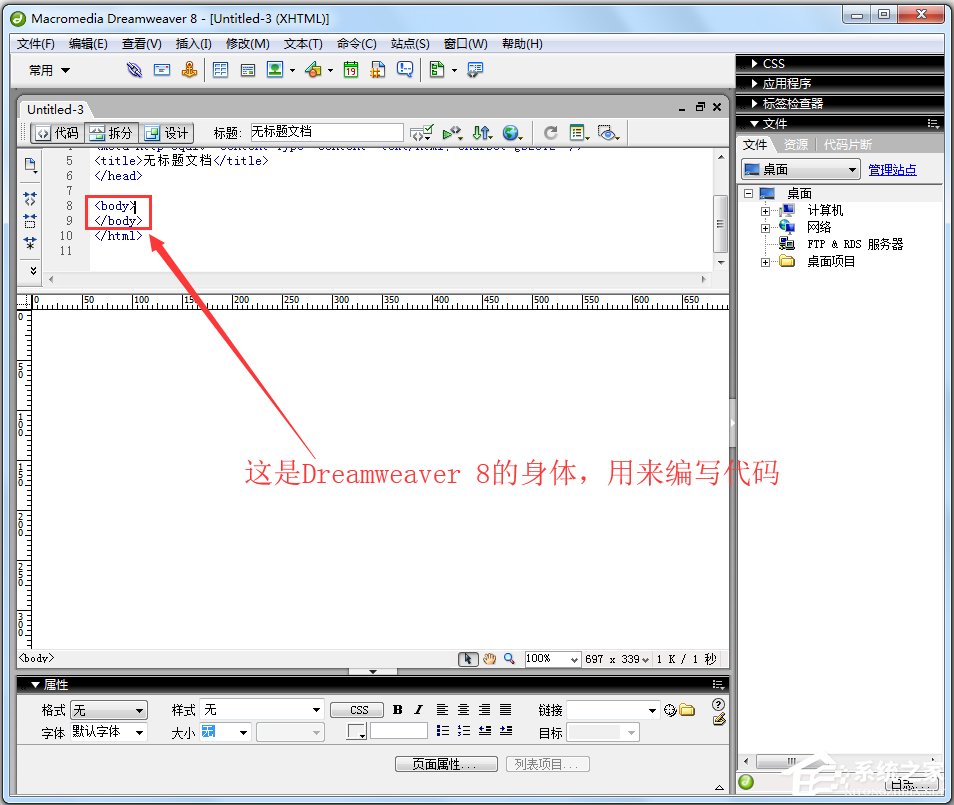
4.首先我们要了解Dreamweaver的整体框架,了解在哪里编写代码;

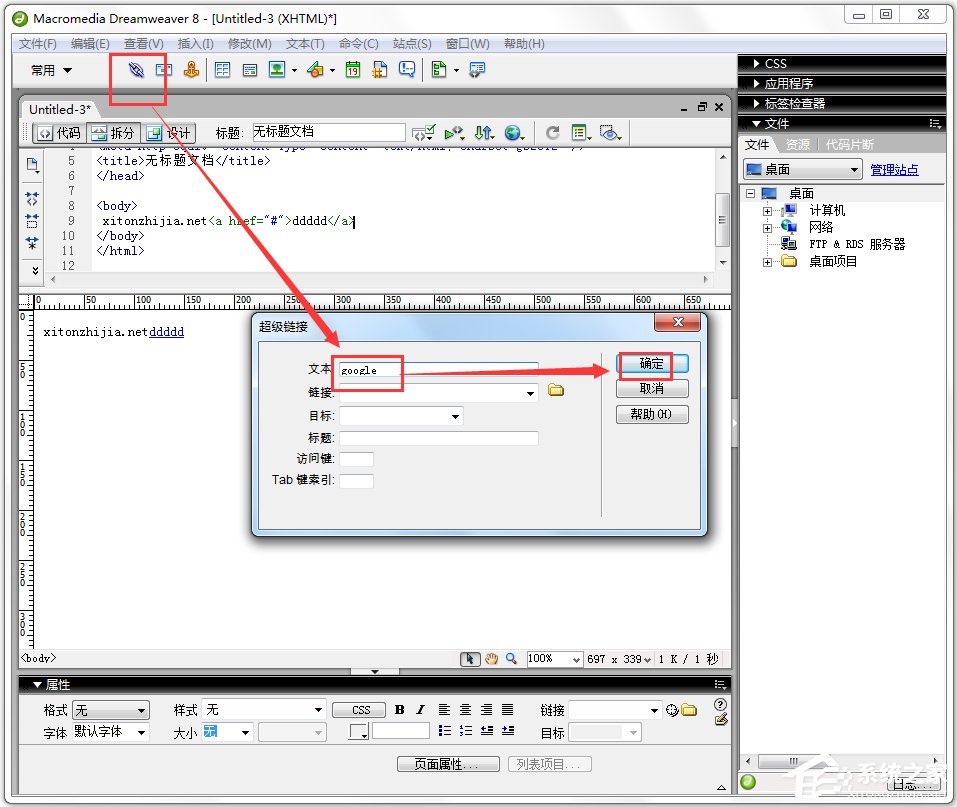
5.找到设置超链接的选项,进行设置;

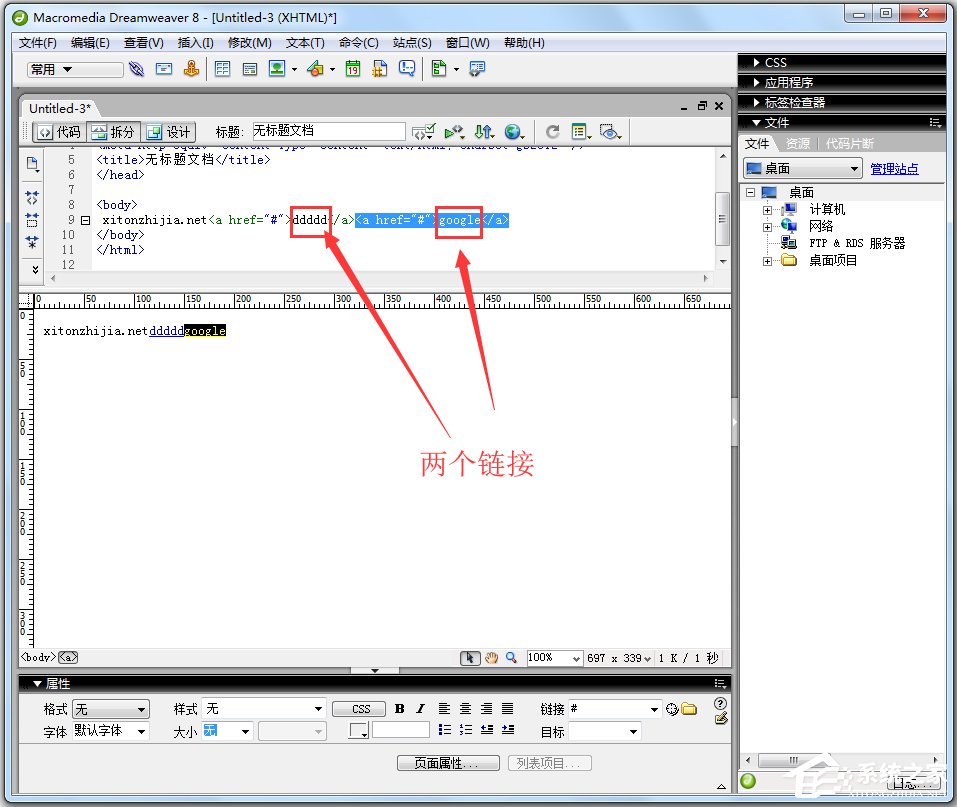
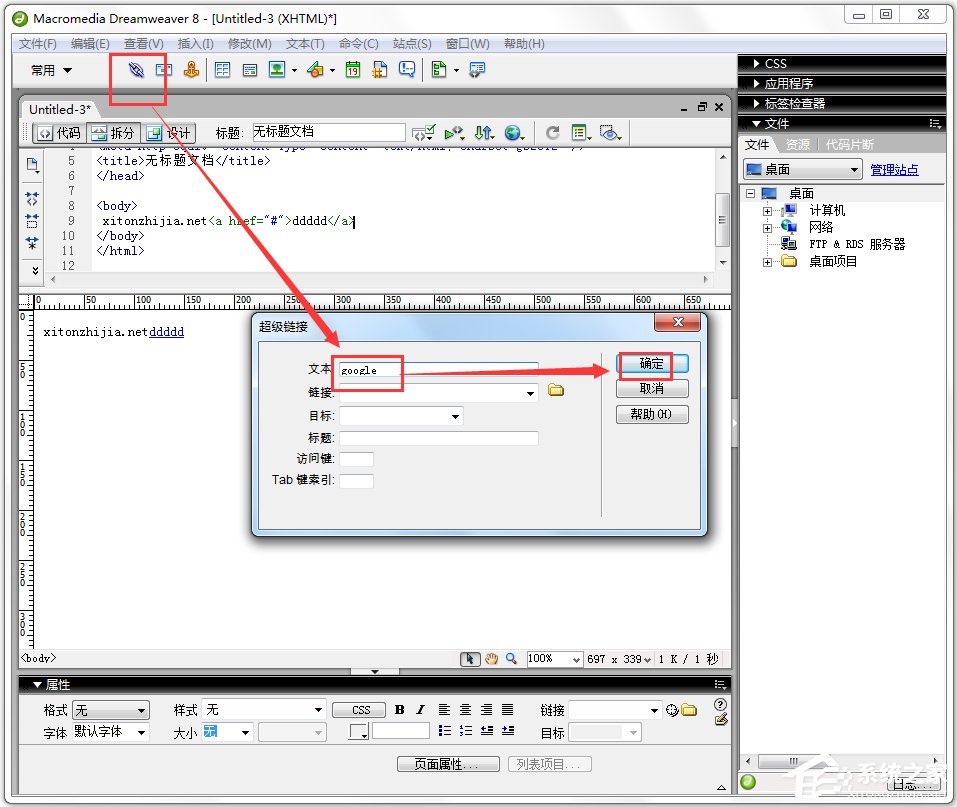
6.点超链接的设置后,会出现一个对话框,是对链接进行设置的;

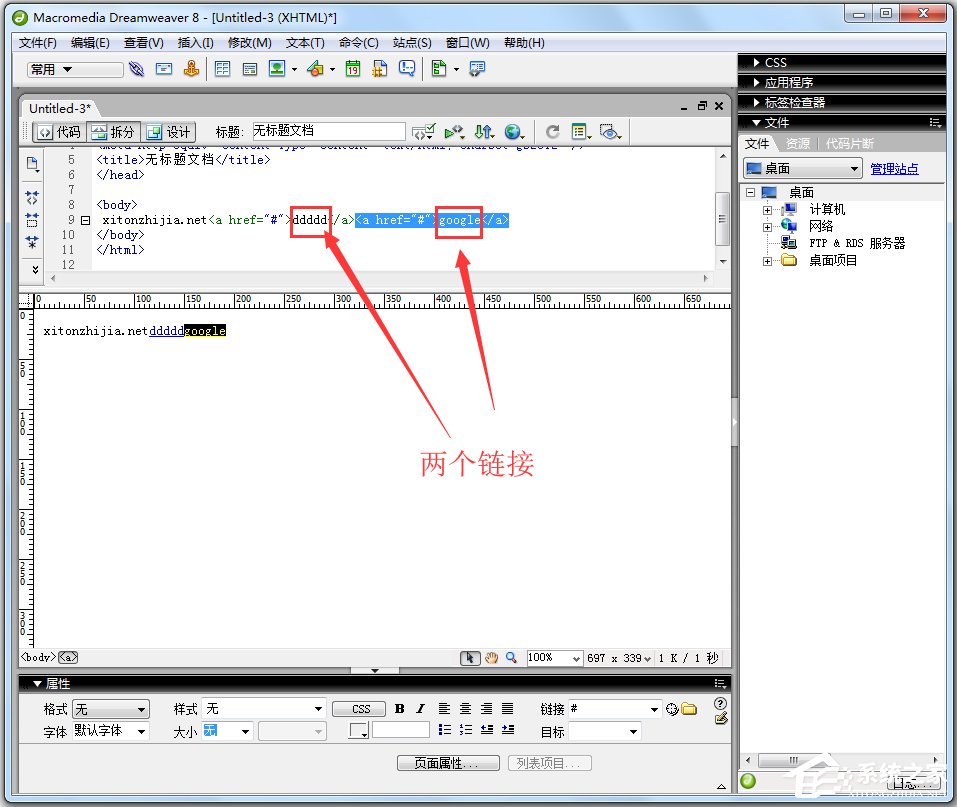
7.相同的方法,再添加一个谷歌的跳转链接,同理;

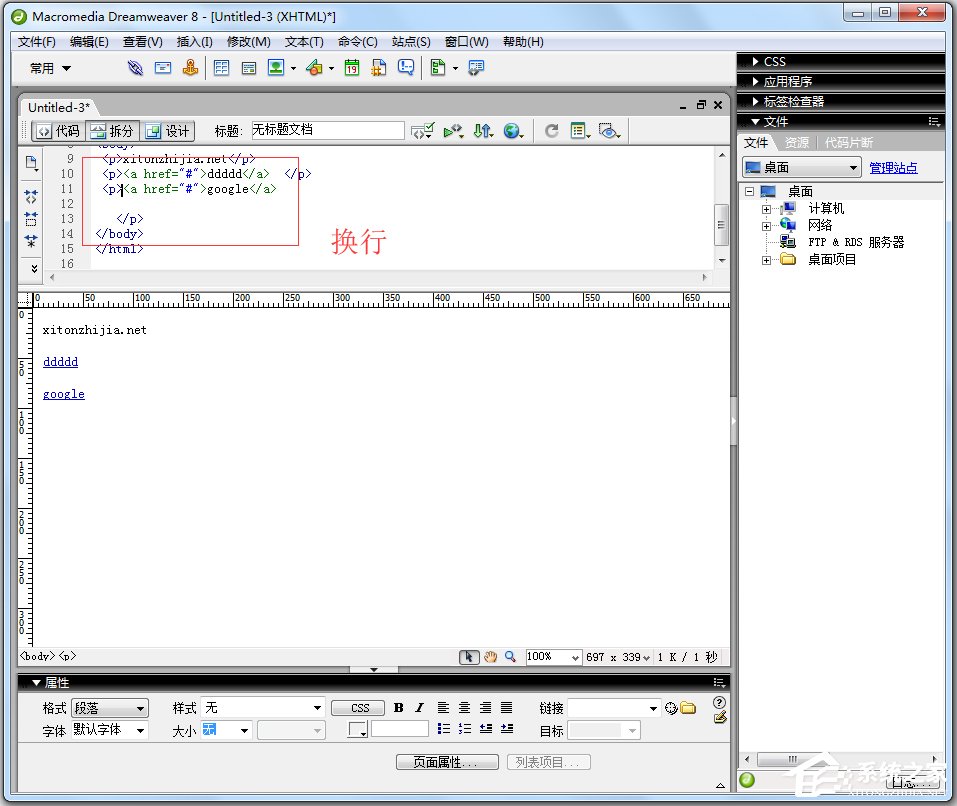
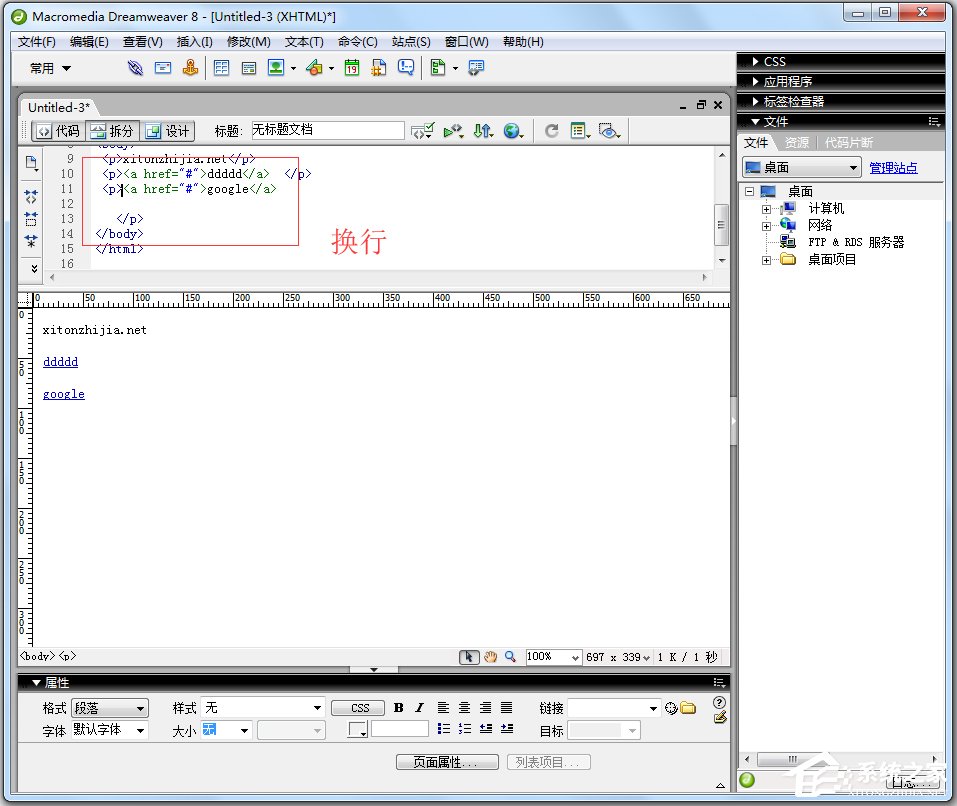
8.两个链接都制作成功后,我们可以稍作小小的修改,是网页更加好看一些,在两个链接中添加换行的标签;


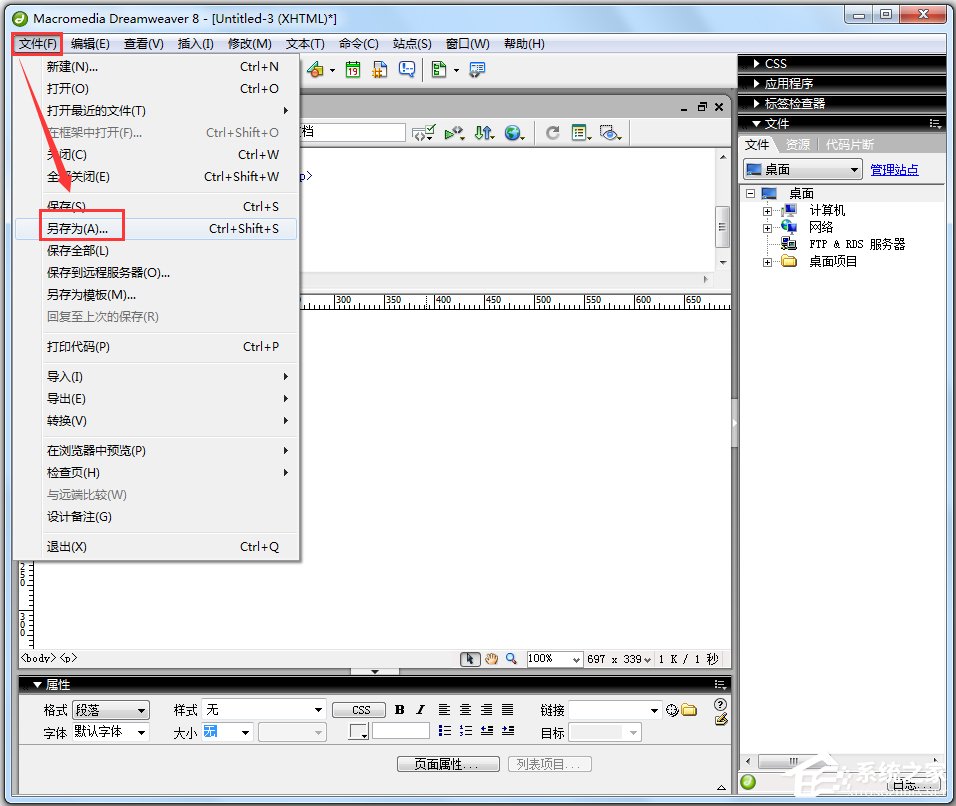
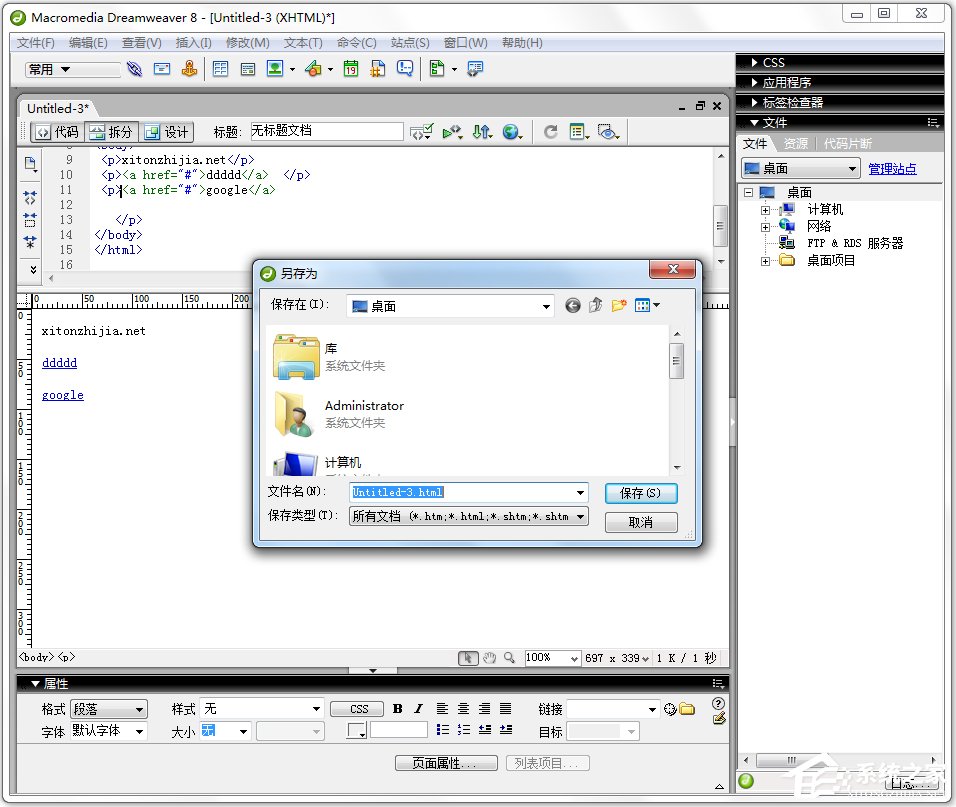
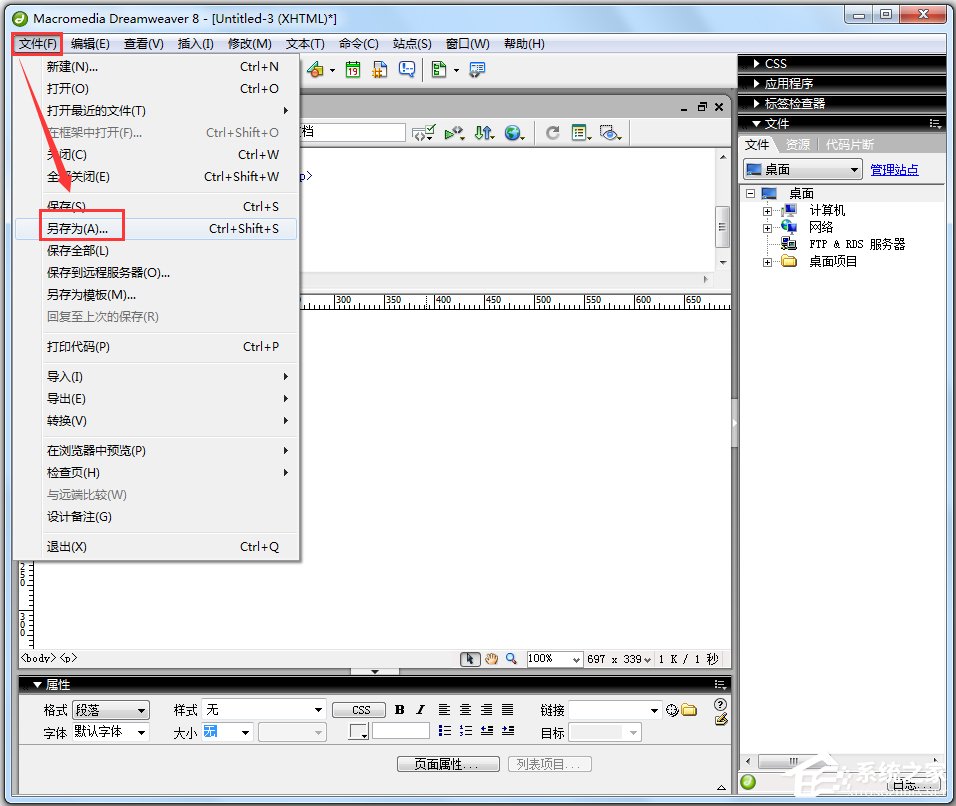
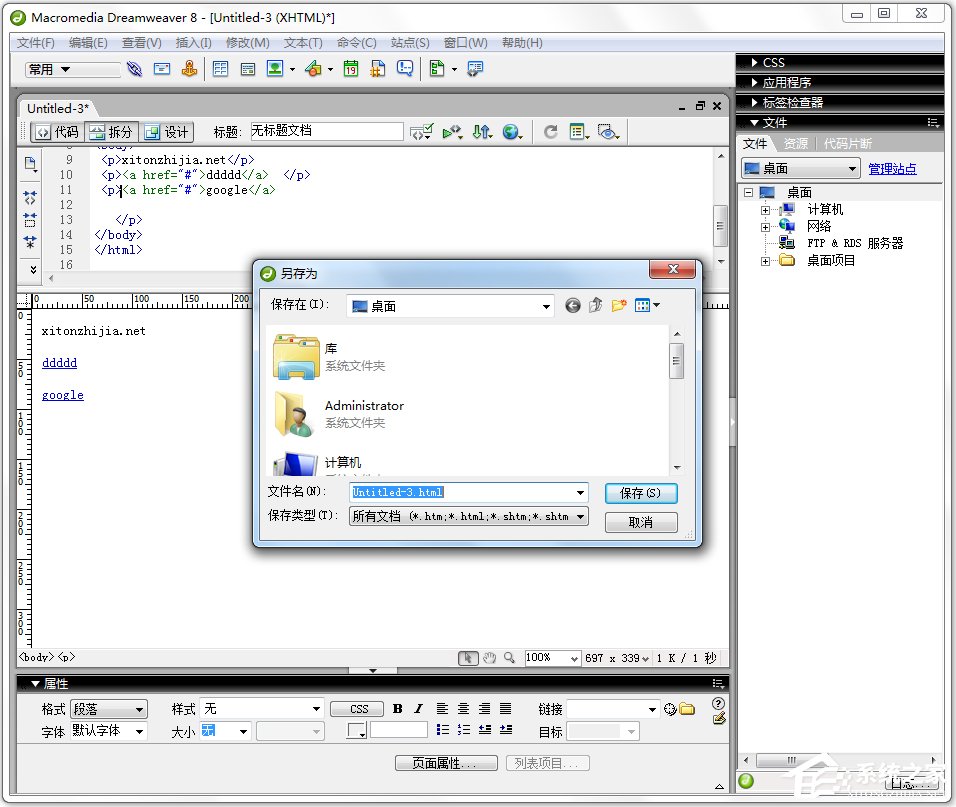
9.代码程序编写好后,记得保存html文件,Ctrl+s就可以了;


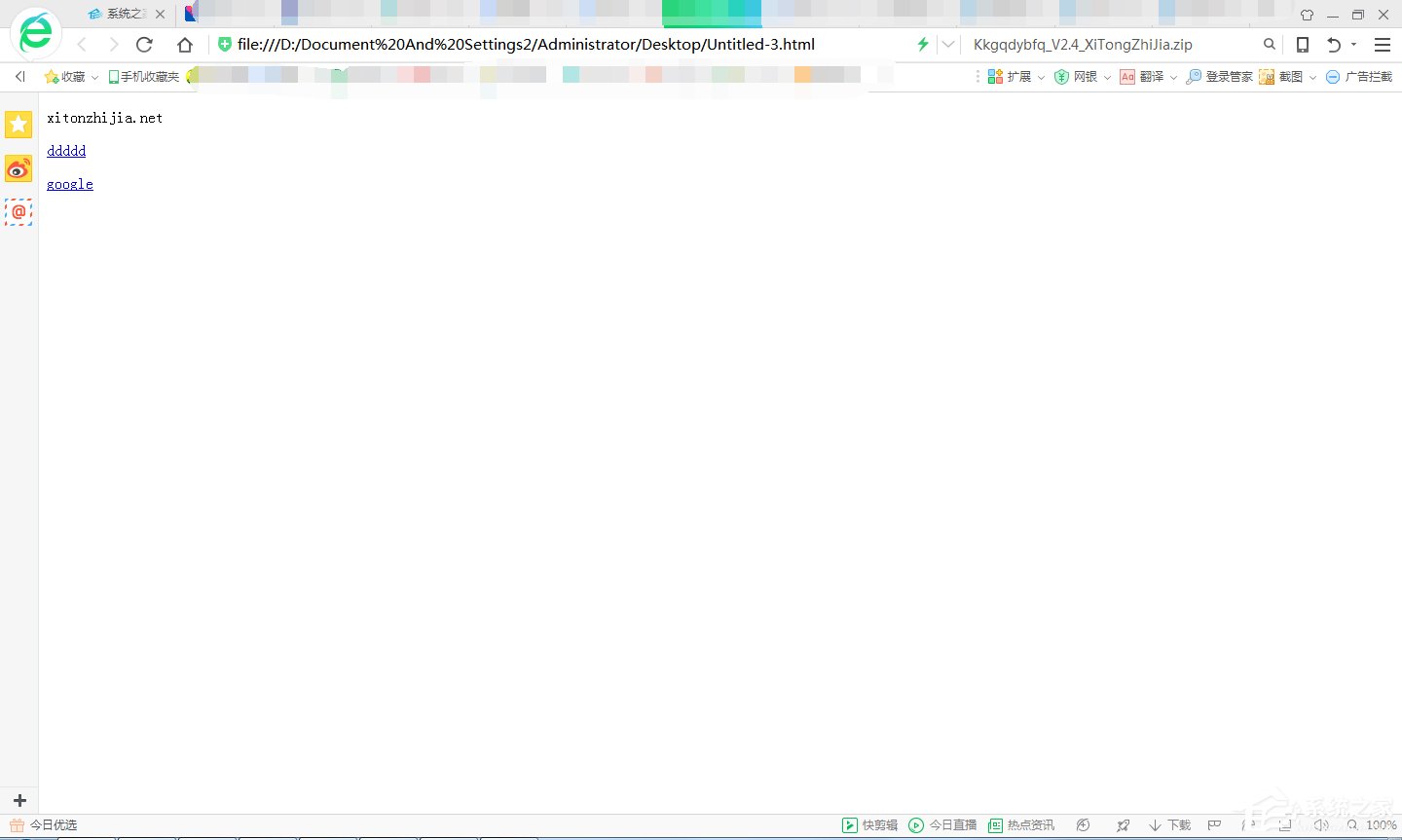
10.网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了

Dreamweaver8软件功能
Dreamweaver8具有放大功能
1.导引线
2.代码折叠
3.支持WebDAV
4.编码工具条
5.文件比较功能
6.编码功能改进
7.插入Flash视频
8.统一CSS面板
DreamweaverCSS可视化布局
1.样式渲染工具条
2.可视化操作XML数据
3.增强XML编辑与验证
4.增强动态跨浏览器验证
Dreamweaver8可增强手机内容创作能力
1.增强基于CSS的设计的渲染
2.增强整合的Accessibility参考
3.更多预建的Accessibility设计与模板
小编点评
Macromedia Dreamweaver8.0是经典版本,和Fireworks、Flash被称为网页三剑客。Dreamweaver本身由Macromedia公司开发,8.0版本过后就被称为Adobe Dreamweaver。Dreamweaver是制作网页的利器,效率很高,能轻而易举地开发出跨越平台的动态网页。
软件特别说明
序列号:
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
|