Layui(前端UI框架) V2.5.6 官方安装版
|
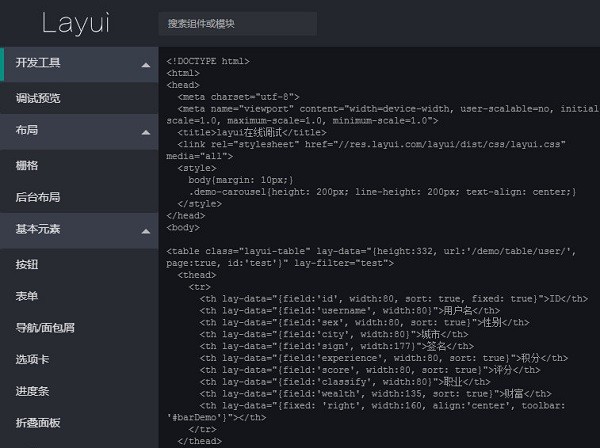
layui是现在开发十分主流的前端框架,追求极简的风格,但是内在丰富,使用layui后端模板可以让用户在开发的时候,拥有更加方便的框架得以套用。有需要的用户可以下载哦。 基本简介 Layui是一款采用自身模块规范编写的情怀型前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到API的每一处细节都经过精心雕琢,非常适合界面的快速开发。Layui 首个版本发布于2016年金秋,她区别于那些基于MVVM底层的UI框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。 框架特色 - 返璞归真 身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。 - 双面体验 拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。 - 星辰大海 如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是Layui不灭的执念。 常见问题 - 如何使用内部jQuery? 由于Layui部分内置模块依赖jQuery,所以我们将jQuery1.11最稳定的一个版本作为一个内置的DOM模块(唯一的一个第三方模块)。只有你所使用的模块有依赖到它,它才会加载,并且如果你的页面已经script引入了jquery,它并不会重复加载。内置的jquery模块去除了全局的$和jQuery,是一个符合layui规范的标准模块。 - 为什么表单不显示? 当你使用表单时,Layui会对select、checkbox、radio等原始元素隐藏,从而进行美化修饰处理。但这需要依赖于form组件,所以你必须加载 form,并且执行一个实例。值得注意的是:导航的Hover效果、Tab选项卡等同理(它们需依赖element模块) - 该如何加载模块最科学? 事实上我们在模块规范已经有明确地说明,你可以采用预先加载和按需加载两种模式,但后者我们并不推荐(文档也解释原因了)。因此我们强烈推荐的方式是:你应该在你js文件的代码最外层,就把需要用到的模块 layui.use一下。 更新日志 [修复] table 组件中勾选全选后,再点击任意行复选框无法获取到值的问题。 [修复] table 组件的 toolbar: true 时,在高版本 jQuery 下出现的报错问题。 [修复] table 组件的固定列高在某些情况未能铺满的问题。 [优化] table 组件的单元格溢出下拉框,让其不触发行点击事件。 [修复] slider 组件在 max 参数设为某些数字(如 20)时,点击 input 增减按钮出现的异常问题。 [优化] slider 组件局部代码,以自动纠正某些异常参数值。 [修复] form 组件的 select 在空值状态下双击,导致赋值了空值提示文本的问题。 |