百度开发者工具 V3.34.1 官方安装版
|
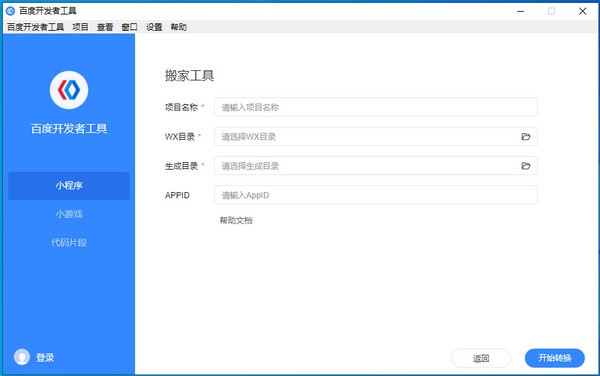
百度开发者工具官方安装版百度为小程序开发者提供的智能测试平台,百度开发者工具用户在电脑上开发和上传小程序,有效提高工作效率,并且百度开发者工具使用起来非常的简单和方便,有需要的朋友快来下载吧。 功能介绍 工具登录 开发者工具安装完成后,请按如下操作进行登录: 打开开发者工具,单击“新建”。 在弹出框内输入项目名称、项目目录和 AppID。 名称 内容说明 项目名称 请使用英文为项目自定义命名。 项目目录 · 请新建或选择一个空的文件夹; · 如选择一个非空的文件夹,则会在该文件夹下自动生成一个与项目名称相同的文件夹。 AppID · 如果您未注册 AppID,请选择默认的“使用测试号体验智能小程序”; · 当您完成智能小程序账号注册之后,则选择“填写APPID”并填写对应的 AppID。 模拟器登录 如果选择新建一个智能小程序,开发者工具会默认创建一个小程序示例demo,点击demo首页的“获取头像昵称”按钮可弹出登录的二维码,进行扫码之后可完成智能小程序在模拟器中的登录。 模拟器的登录状态和开发者工具的登录状态相互独立,因为智能小程序已经开源,不同宿主小程序的开发者会使用不同的帐号登录模拟器进行开发;且在调试阶段开发者需要通过切换不同帐号的方式进行调试,因此模拟器为您提供单独登录的方式。 软件特色 开发文件类型介绍 1、 .json 为后缀的 json 配置文件,这个文件配置了小程序所有页面的路径和界面展现样式等; 2、 .swan 结尾的 swan 模板文件,这个文件是用来描述当前这个页面的文件结构,类似于网页中的 html 文件; 3、 .css 结尾的 css 样式文件,描述页面样式; 4、 .js 结尾的 js 文件,处理这个页面和用户的交互。 常见问题 Q:迁移工具是否可以实现多次迁移? A:当前迁移工具仅支持一次迁移。 Q:迁移工具都有哪些内容不能迁移的? A:登陆、支付、自定义组件及 wxs 不能迁移,其他内容可以迁移。 Q:要使用 webview 如何操作? A:webview 中要打开的页面需要设置白名单,到用户后台,进入开发设置中,将网站域名加入到配置中。 |