Element-UI组件库 V2.9.0 官方版
|
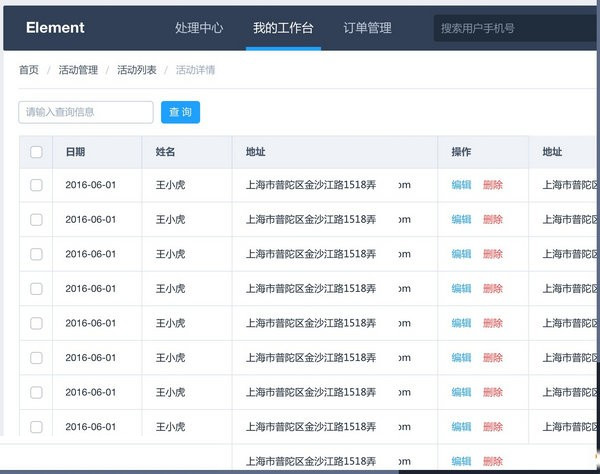
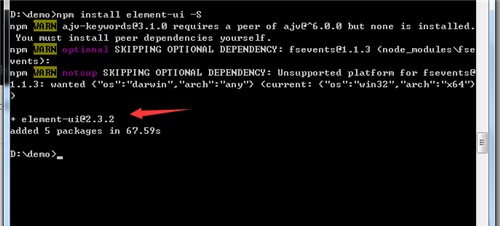
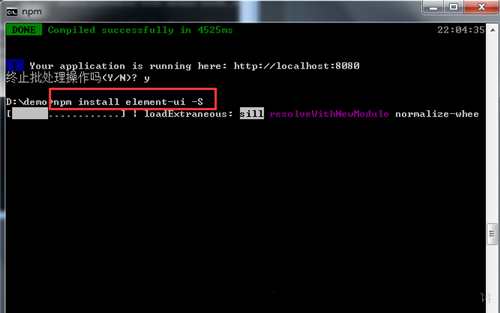
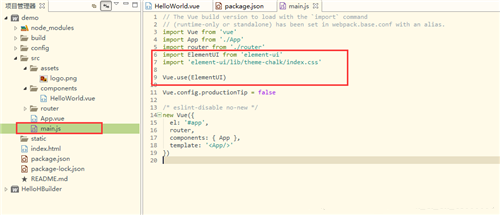
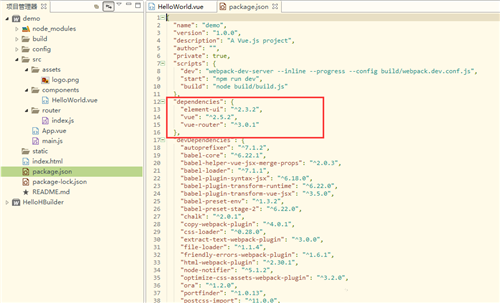
Element-UI官方中文版是专门提供给开发者、设计师和产品经理等多种职业使用的网站快速成型工具,由国产团队基于vue.js 2.0打造的桌面端UI框架,用户你进行前端开发的时候,可以通过Element-UI组件库来获取到最全的配套设计资源,从而让你在最短时间内完成网站开发。大大地简化了操作流程。 软件优势 一致性 Consistency 与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念。 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。 反馈 Feedback 控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作。 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。 效率 Efficiency 简化流程:设计简洁直观的操作流程; 清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策。 帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。 可控 Controllability 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策。 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。 软件特色 指南 了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。 组件 使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。 主题 在线主题编辑器,可视化定制和管理站点主题、组件样式。 资源 下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。 安装步骤 1、在项目下输入 npm install element-ui -S; 2、查看配置文件package.json,是否有element-ui组件的版本号 如下图: 3、安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到; 4、在main.js文件中引入element组件: import ElementUI from ‘element-ui’ import ‘element-ui/lib/theme-chalk/index.css’ Vue.use(ElementUI) |