JetBrains WebStorm2021 V211.4961.28 中文免费版
|
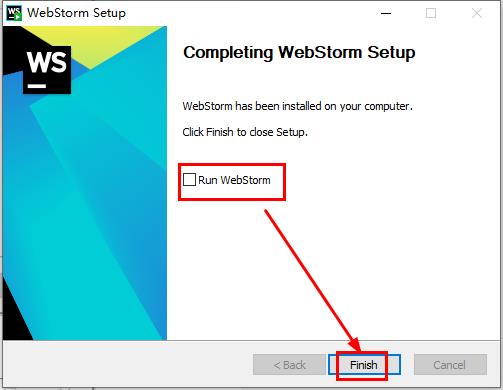
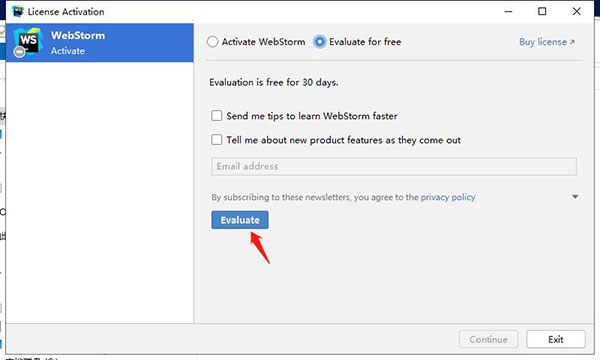
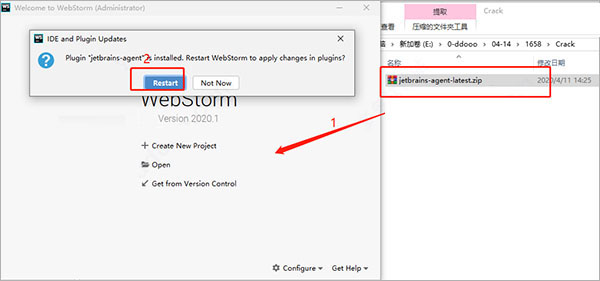
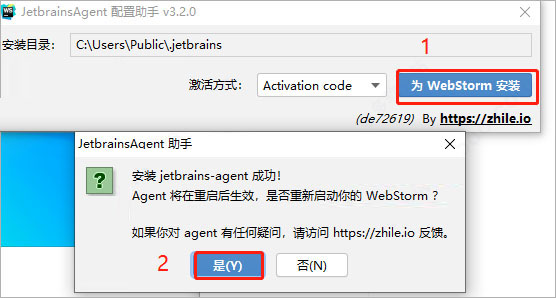
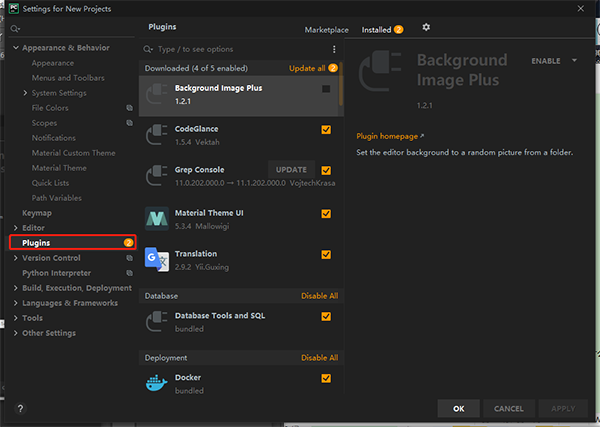
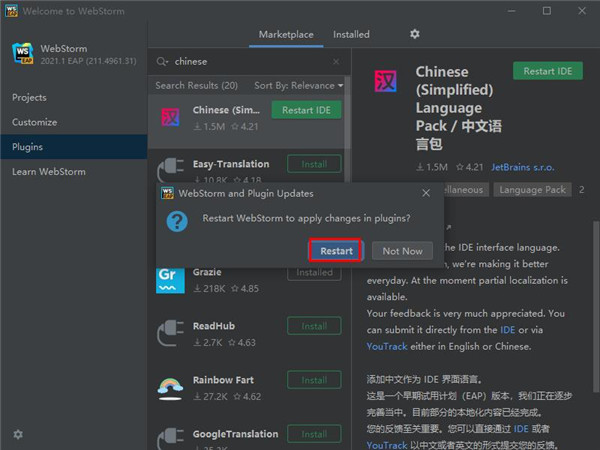
JetBrains WebStorm2021是很火热的Web前端开发软件,这款软件可以完美适应各种复杂客户端开发和Node.js的服务器端开发,可以直接从IDE执行许多常规任务,能够快速安全重构,使用安全重命名、移动、删除、提取方法、内联变量、将成员向上/拉下成员、更改签名和许多其他重构来可靠地重构代码。 软件特色 1、代码导航和用法搜索 函数、变量或标签的导航都可用一个热键使用。 2、Javascript单元测试 如果你是一个Javascript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。 3、代码检测和快速修复 为保证更优的代码质量,能快速地捕捉到Javascript中的常见错误并提供快速的修复方案。 4、批量代码分析 无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。 5、支持HTML5 用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”《ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。 6、显示应用样式 是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。 安装方法 1、下载解压,得到软件原程序、永久激活码2021; 2、双击“WebStorm-211.4961.31.exe”开始安装软件,点击next; 3、设置安装路径,大家根据自己的情况安装即可; 4、根据自己的需求来选择勾选,点击next; 5、点install开始安装,请耐心等待几分钟; 6、安装完成后即可运行软件; 7、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件; 8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart; 9、点击安装和是; 10、不过这时还是全英文的,那么软件怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings -》 Plugins; 11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载; 12、下载完成后点击“restart ide”——“restart”; 13、然后重启就是全中文的啦,用户即可随意使用。 怎么改字体大小 1、首先我们在WebStorm中按快捷键【Ctrl + Shift + a】,然后输入输入font找到修改字体的功能。 2、将蓝色选中区域的点击为ON即可,然后按快捷键【Ctrl + 鼠标滚动键】就可以调节字体大小了。 3、还有一种方法是:进入WebStorm后点击菜单栏左上角的【File】,然后选择【settings】。 4、在【Editor】功能中选择【General】,然后是【Font】。 5、先点击Save As,不然的话没法选中字体更没法改变字体了,然后直接点击OK。 6、之后就可以随意改变字体大小啦~ 最后点击OK保存一下即可。 怎么改背景颜色 1、首先选择WebStorm左上角的【File】,然后选择设置【settings】。 2、然后选择【Appearance & Behavior】功能中的【Appearance】,点击下拉箭头选择你想要的背景颜色后OK保存即可。 3、这里选择的是黑色Darcula为例子,夜间模式对眼睛会比较好。 4、还有一种方法是【File】------》【settings】------》【Editor】------》【Colors & Fonts】------》【HTML】------》在右半边找到下拉选项选择背景颜色后点击OK保存即可。 怎么运行html项目 1、首先,我们打开自己的WebStrom软件,打开项目,找到任意一个.html的文件。 2、我们选中某个html文件,然后右击,在弹出的菜单中有一项是“run ***.html”。 3、点击之后,我们电脑上默认的浏览器就会自动打开这个页面,并且该页面有配置好的服务器。 4、刚才提示“run ***.html”的文字后面括号内有(Ctrl+Shift+F10),这个是快捷键,我们可以在选中html文件后,同时按住键盘上的这三个键来在浏览器中打开页面。 5、WebStorm软件的右上角有一个显示当前文件名称的部分,后面紧挨着的一个绿色三角形,点击绿色三角就可以在浏览器中显示页面,或者按下提示的Shift+F10快捷键。 6、还有一个更直观的方法,我们将鼠标悬停到文件编辑区域的右上角,会浮现出几个主流浏览器的图标,有些我们电脑上并没有安装,只要随意点击电脑上已经安装的浏览器,就会在相应的浏览器中展现相应的html页面。 更新内容 1、新的欢迎屏幕。 2、标签的改进工作。 3、使用WebStorm打开的文件。 4、支持Tailwind CSS。 5、根据用途创建React组件。 |