JetBrains WebStorm V2022.1.3 最新版
|
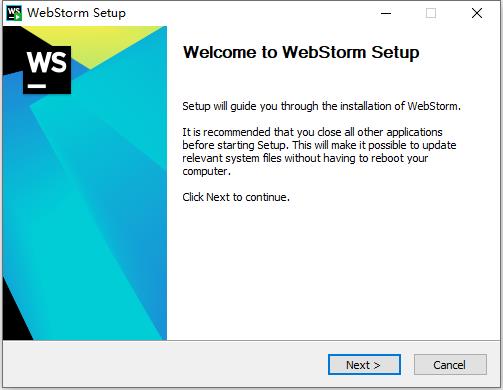
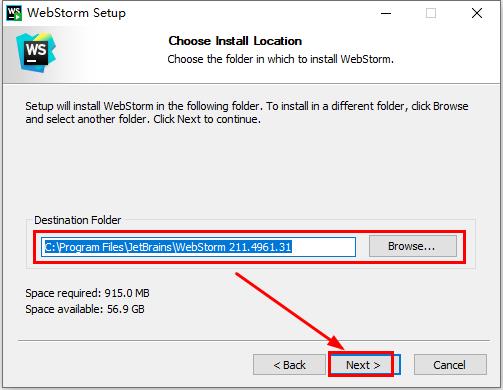
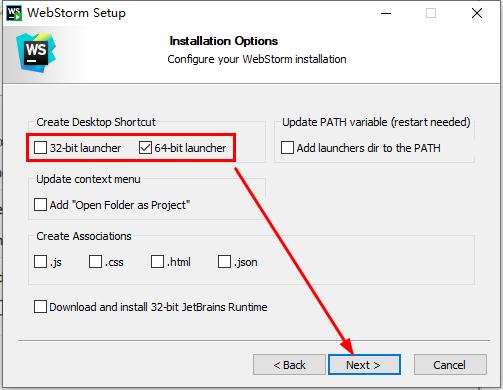
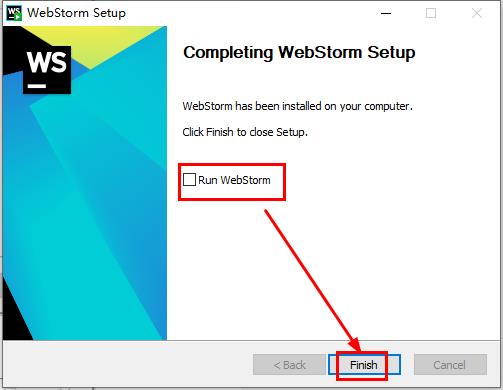
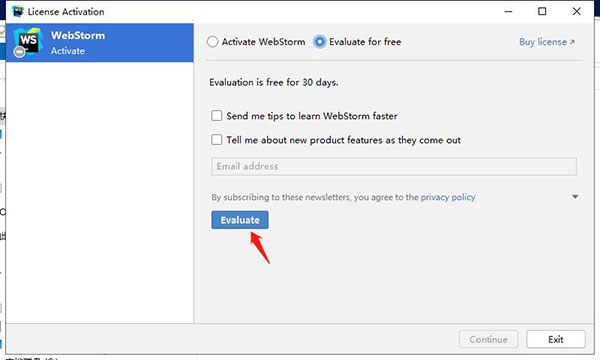
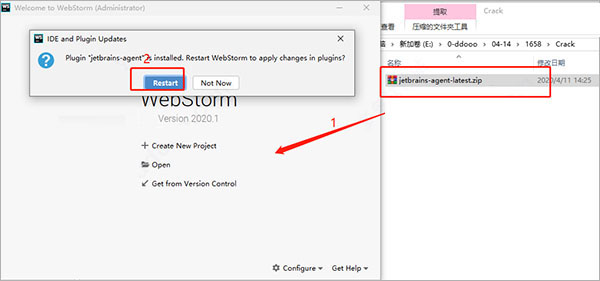
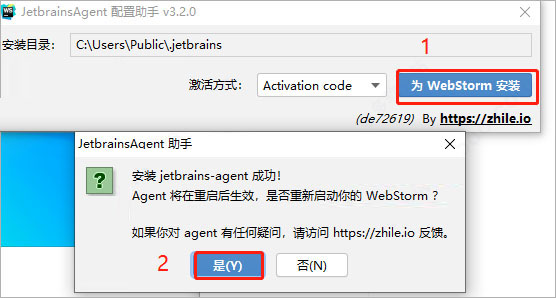
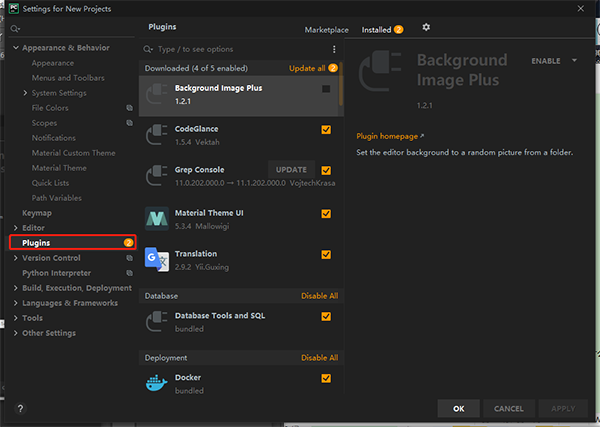
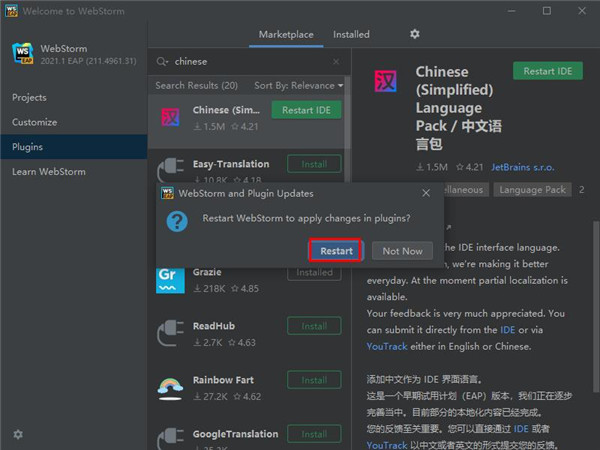
JetBrains WebStorm是由 jetbrains 公司旗下一款Javascript开发工具。WebStorm是目前在国内最为火爆的“Web前端开发神器””最强大的HTML5编辑器””最智能的 JavaSscript IDE”等。且该软件支持从IDE执行许多常规任务,能够快速安全重构,功能强大,有需要的用户快来下载吧。 功能特点 调试 WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。 测试 WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。 追踪和分析 WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪Javascript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。 构建工具 享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。 代码质量工具 除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。 项目模板 使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。 VCS WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。 本地历史 无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。 定制 WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。 安装方法 1、下载解压,得到软件原程序; 2、双击“WebStorm-211.4961.31.exe”开始安装软件,点击next; 3、设置安装路径,大家根据自己的情况安装即可; 4、根据自己的需求来选择勾选,点击next; 5、点install开始安装,请耐心等待几分钟; 6、安装完成后即可运行软件; 7、首次运行软件会让用户配置或导入设置、选择主题,这些用户都可以随意设置,到注册界面时,请选择evaluate for free,点击evaluate试用软件; 8、接着再将本站提供的“jetbrains-agent-latest.zip”文件拖放到 IDE 窗口,并点击restart; 9、点击安装和是; 10、不过这时还是全英文的,那么软件怎么换成中文呢?接着此时同时按下键盘的Ctrl+ALT+S 打开 Settings ->Plugins; 11、选择“marketplace”接着在输入框中输入“Chinese”后即可找到汉化插件,点击“install”进行下载; 12、下载完成后点击“restart ide”——“restart”; 13、然后重启就是全中文的啦,用户即可随意使用。 |